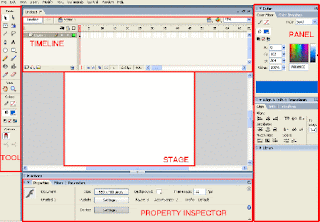
PENJELASAN USER INTERFACE
User interface di Flash terbagi atas 5 bagian, yaitu:
User interface di Flash terbagi atas 5 bagian, yaitu:
1. Stage
Stage merupakan daerah yang bewarna putih, dimana area kerja utama jika anda ingin membuat animasi maupun aplikasi flash lainnya. Seluruh objek/gambar/animasi yang ada di stage nantinya akan tampil di flash movie, dan sebaliknya apabila objek/gambar tersebut berada di daerah abu-abu di pinggiran Stage tidak akan terlihat di flash movie.
Stage merupakan daerah yang bewarna putih, dimana area kerja utama jika anda ingin membuat animasi maupun aplikasi flash lainnya. Seluruh objek/gambar/animasi yang ada di stage nantinya akan tampil di flash movie, dan sebaliknya apabila objek/gambar tersebut berada di daerah abu-abu di pinggiran Stage tidak akan terlihat di flash movie.
2. Tools
Merupakan kumpulan alat gambar dan mewarnai sesuatu yang ada di stage.
Merupakan kumpulan alat gambar dan mewarnai sesuatu yang ada di stage.
3.Panel
Merupakan kumpulan kotak-kotak yang berfungsi untuk mengubah, mengatur dan mempercantik objek yang ada di stage. Misalkan memberi warna gradasi, meletakan objek persis di tengah stage, dan merotasi objek dengan sudut yang tepat.
Merupakan kumpulan kotak-kotak yang berfungsi untuk mengubah, mengatur dan mempercantik objek yang ada di stage. Misalkan memberi warna gradasi, meletakan objek persis di tengah stage, dan merotasi objek dengan sudut yang tepat.
4. property inspector
merupakan bagian informasi objek yang ada di stage. sebagai contoh, klik saja salah satu objek di stage, maka informasinya akan terlihat disini. atau klik saja di daerah kosong yang ada di stage, maka informasi mengenai stage akan terlihat.
merupakan bagian informasi objek yang ada di stage. sebagai contoh, klik saja salah satu objek di stage, maka informasinya akan terlihat disini. atau klik saja di daerah kosong yang ada di stage, maka informasi mengenai stage akan terlihat.
5. Timeline
terdiri dari baris dan kolom.
Kolom berhubungan dengan waktu, baris berhubungan dengan objek. Setiap software animasi pasti memliki timeline untuk mencatat aktivitas objek kapan harus tampil di stage dan kapan harus menghilang.
terdiri dari baris dan kolom.
Kolom berhubungan dengan waktu, baris berhubungan dengan objek. Setiap software animasi pasti memliki timeline untuk mencatat aktivitas objek kapan harus tampil di stage dan kapan harus menghilang.
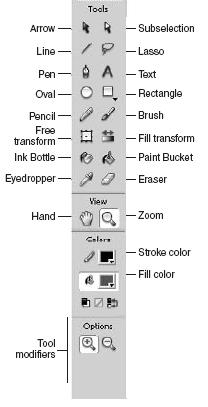
PENGENALAN TOOL UTAMA DALAM FLASH
1. selection tool (V)
Merupakan tool utama yang berfungsi untuk menseleksi benda, baik berupa shape, line, titik maupun symbol
Merupakan tool utama yang berfungsi untuk menseleksi benda, baik berupa shape, line, titik maupun symbol
2. subselection tool (A)
Merupakan tool utama yang berfungsi untuk menseleksi dan memodifikasi titik maupun garis (stroke)
3. Free Transform Tool (Q)
Merupakan tool yang berfungsi untuk memodifikasi scale(skala),skew(kemiringan), rotation(rotasi), distorsi, dan envelop
Merupakan tool utama yang berfungsi untuk menseleksi dan memodifikasi titik maupun garis (stroke)
3. Free Transform Tool (Q)
Merupakan tool yang berfungsi untuk memodifikasi scale(skala),skew(kemiringan), rotation(rotasi), distorsi, dan envelop
4. Gradien transform tool(F)
Merupakan tool yang berfungsi untuk memodifikasi warna warna gradasi .
5. Line tool (N)
Tool yang berfungsi untuk membentuk garis
Merupakan tool yang berfungsi untuk memodifikasi warna warna gradasi .
5. Line tool (N)
Tool yang berfungsi untuk membentuk garis
6. Laso Tool (L)
Tool yang berfungsi untuk menyeleksi benda
Tool yang berfungsi untuk menyeleksi benda
7. Pen Tool (P)
Tool yang berfungsi untuk membuat sebuah bentuk path, dapat di gunakn juga untuk tracing.
Tool yang berfungsi untuk membuat sebuah bentuk path, dapat di gunakn juga untuk tracing.
8. Text Tool (T)
Tool yang berfungsi untuk membuat tulisan
Tool yang berfungsi untuk membuat tulisan
9. Oval Tool (O)
Tool yang berfungsi untuk membuat bentuk lingkaran
Tool yang berfungsi untuk membuat bentuk lingkaran
10.Rectangle Tool (R)
Tool yang berfungsi untuk membuat bentuk kotak.
Rectangle Tool juga memiliki sub tool, yakni polystar Tool yang berfungsi membuat bermacam bentuk segi.
Rectangle Tool juga memiliki sub tool, yakni polystar Tool yang berfungsi membuat bermacam bentuk segi.
11. Pencil Tool (Y)
Pencil Tool berfungsi untuk membuat goresan yang seperti pensil. setiap goresan akan menjadi tipe stroke
Pencil Tool berfungsi untuk membuat goresan yang seperti pensil. setiap goresan akan menjadi tipe stroke
12. Brush Tool (B)
Berfungsi untuk membuat goresan seperti brush(kuas) yang merupakan tipe fill.
Berfungsi untuk membuat goresan seperti brush(kuas) yang merupakan tipe fill.
13. Ink bottle Tool (S)
berfungsi untuk membuat stroke
berfungsi untuk membuat stroke
14. Paint bucket (K)
Berfungsi untuk membuat fill
15. Eye dropper (I)
berfungsi untuk mengambil sampel warna
berfungsi untuk mengambil sampel warna
16. Eraser (E)
Penghapus
Penghapus
HAL-HAL DASAR DALAM FLASH
1. Mengetahui dan mengubah properti
Property inspoector merupakan salah satu bagian yang sangat penting di flash.
Property inspoector merupakan salah satu bagian yang sangat penting di flash.
Disini kalian bisa melihat properti/informasi detail tiap objek,
Cobalah Klik daerah kosong di stage, kemudian kita bisa melihat ada beberapa informasi:
size : 550 x 400. yang berarti tinggi stage adalah 550 pixel dan lebar stage 400 pixel.
Background: warna stage
Frame Rate: 12 fps (12 frame per second) yang berarti dalam 1 detik akan di jalankan 12 frame.
sedangkan tombol publish setting berfungsi untuk mengatur settingan detail pada saat akan mempublikasi file flash yang telah kita buat. (akan di bahasi di tutorial bagian akhir)
size : 550 x 400. yang berarti tinggi stage adalah 550 pixel dan lebar stage 400 pixel.
Background: warna stage
Frame Rate: 12 fps (12 frame per second) yang berarti dalam 1 detik akan di jalankan 12 frame.
sedangkan tombol publish setting berfungsi untuk mengatur settingan detail pada saat akan mempublikasi file flash yang telah kita buat. (akan di bahasi di tutorial bagian akhir)
2. Mengerti konsep shape dan sifatnya
shape terdiri dari garis(stroke) dan warna isian (fill). Kita akan belajar memahami sifat sifat dari shape karena banyak orang yang kebingungan bila tidak memahami sifat shape.
shape terdiri dari garis(stroke) dan warna isian (fill). Kita akan belajar memahami sifat sifat dari shape karena banyak orang yang kebingungan bila tidak memahami sifat shape.
##Fill
shape merupakan warna isian dari sebuah shape.
##Stroke
Stroke tidak memiliki garis karena stroke itu sendiri adalah garis.
Dengan adanya stroke style, bentuk stroke bisa di ubah menjadi beberapa pilihan.
cara mengubah stroke style:
seleksi terlebih dahulu stroke obyek yang ada, kemudian pilih stroke style di bagian property inspoector.
(setting default stroke style adalah solid)
Stroke tidak memiliki garis karena stroke itu sendiri adalah garis.
Dengan adanya stroke style, bentuk stroke bisa di ubah menjadi beberapa pilihan.
cara mengubah stroke style:
seleksi terlebih dahulu stroke obyek yang ada, kemudian pilih stroke style di bagian property inspoector.
(setting default stroke style adalah solid)
ketika membuat sebuah shape, secara otomatis terbentuk fill dan stroke.
namun fill dan stroke ini bisa dipisahkan.
namun fill dan stroke ini bisa dipisahkan.
Cobalah klik 1x daerah fill, maka kita hanya menseleksi fill nya saja.
Untuk menseleksi kedua nya, klik 2x daerah fill.
untuk menseleksi stroke nya saja, klik 1x pada stroke.
untuk memisahkan fill dan stroke, seleksi fill atau stroke, lalu drag/tarik.
untuk melepas seleksi, klik daerah luar/workspace/stage yang tidak ada objek.
Untuk menseleksi kedua nya, klik 2x daerah fill.
untuk menseleksi stroke nya saja, klik 1x pada stroke.
untuk memisahkan fill dan stroke, seleksi fill atau stroke, lalu drag/tarik.
untuk melepas seleksi, klik daerah luar/workspace/stage yang tidak ada objek.
Dan perlu diingat, pemberian warna stroke dan fill memiliki cara yang berbeda.
Untuk memberi warna garis atau stroke, gunakanlah ink bottle Tool (S)
Untuk memberi warna fill, gunakanlah Paint bucket Tool (K)
Apabila shape sudah berisi warna dan ingin mengubahnya,pilih selection Tool (V) seleksi fill atau stroke yang akan di ubah warna nya, selanjutnya pada Tool Color, kita bisa menggunakan stroke color untuk mewarnai garis dan fill color untuk mewarnai daerah isian warna.
Untuk memberi warna garis atau stroke, gunakanlah ink bottle Tool (S)
Untuk memberi warna fill, gunakanlah Paint bucket Tool (K)
Apabila shape sudah berisi warna dan ingin mengubahnya,pilih selection Tool (V) seleksi fill atau stroke yang akan di ubah warna nya, selanjutnya pada Tool Color, kita bisa menggunakan stroke color untuk mewarnai garis dan fill color untuk mewarnai daerah isian warna.
3. Group dan Ungroup
cobalah buat 2 bentuk lingkaran atau kotak yang jaraknya berjauhan, kemudian seleksi 1 objek di antaranya lalu pindahkan tepat di atas objek yang lain (menimpa), lalu pisahkan.
Yang terjadi adalah obejk yang tertimpa menjadi rusak.
cobalah buat 2 bentuk lingkaran atau kotak yang jaraknya berjauhan, kemudian seleksi 1 objek di antaranya lalu pindahkan tepat di atas objek yang lain (menimpa), lalu pisahkan.
Yang terjadi adalah obejk yang tertimpa menjadi rusak.
Untuk menghindari hal ini, gunakanlah grup dengan cara seleksi terlebih dahulu objek yang akan di grup, lalu tekan menu Modify>Grup atau gunakan shortcut CTRL+G.
Untuk memecah grup, gunakan ungroup dengan cara pilih menu Modify>Ungroup atau dengan shortcut CTRL+SHIFT+G.
Untuk memecah grup, gunakan ungroup dengan cara pilih menu Modify>Ungroup atau dengan shortcut CTRL+SHIFT+G.
Perlu di ingat, objek yang sudah digrup tidak dapat diubah warnanya secara langsung seperti biasa.
Jika ingin mengubah warna objek, bisa di lakukan dengan cara masuk ke dalam grup dengan cara klik 2 kali grupnya, lalu ubah warna nya. atau dengan cara mengungroup terlebih dahulu objek tersebut.
Jika ingin mengubah warna objek, bisa di lakukan dengan cara masuk ke dalam grup dengan cara klik 2 kali grupnya, lalu ubah warna nya. atau dengan cara mengungroup terlebih dahulu objek tersebut.
4. Zoom dan Hand Tool
Zoom tool (gambar kaca pembesar, shortcut Z) berfungsi Untuk memperbesar dan memperkecil tampilan objek-objek yang ada di stage.
klik zoom tool, lalu klik pada stage untuk zoom-in, untuk zoom-out tahan tombol Alt, lalu klik.
Adapun cara alternatif selain zoom tool adalah CTRL + dan CTRL -
klik zoom tool, lalu klik pada stage untuk zoom-in, untuk zoom-out tahan tombol Alt, lalu klik.
Adapun cara alternatif selain zoom tool adalah CTRL + dan CTRL -
Hand Tool (gambar tangan, shortcut H) berfungsi sebagai penggeser tampilan stage.
Adapun cara alternatif dengan cara menahan tombol spasi.
Adapun cara alternatif dengan cara menahan tombol spasi.


Tidak ada komentar:
Posting Komentar